emmm 不知道为啥 每次在板子上画线都很难受 = =(其实只是因为我菜)
sai都救不了的那种难受 = = 然后我就找到了一个从图片中提取线稿的方法 = = 个人觉得很好用
这里分享给大家┗|`O′|┛ 嗷~~ 说不定什么时候就能用到
用的软件是ps 适用于线条较整洁清晰背景纯色的图片或者照片=-=(我一般用这种方法把我在纸上画的线稿弄到ps里来)
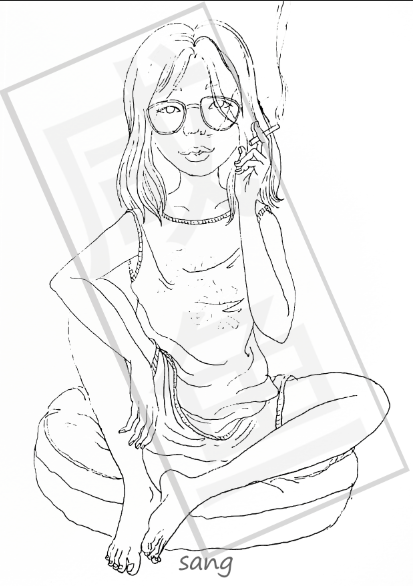
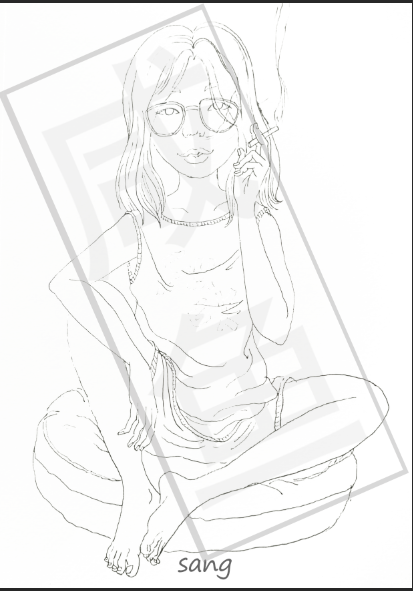
这里用的图片是之前在纸上撸好的图 = = 请无视画图内容和水平

将图片导入到ps以后先调整一下图片线条和底色的对比度 把线条颜色和底色之间的差距尽量拉大一些
具体操作:图像--调整--亮度/对比度 效果如图

之后就是比较关键的步骤了=-= 敲黑板 此处有重点
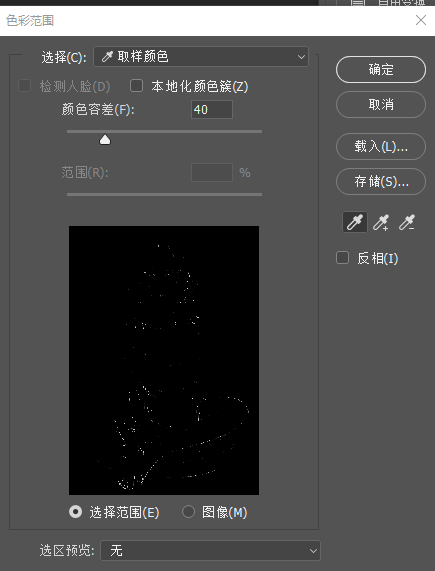
执行选择--色彩范围命令
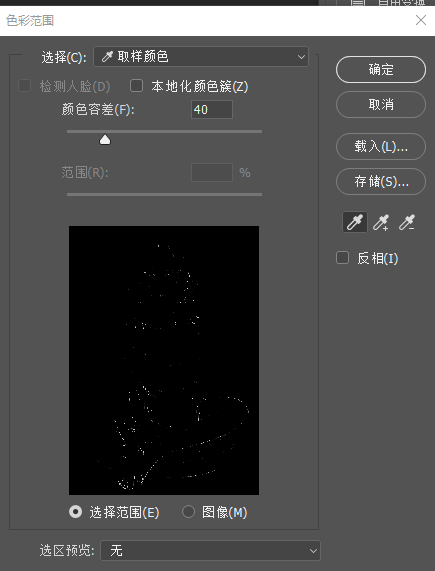
会弹出一个如下图的对话框 预览那里黑漆漆的什么都看不见
但是 不要慌 局面其实是很稳的

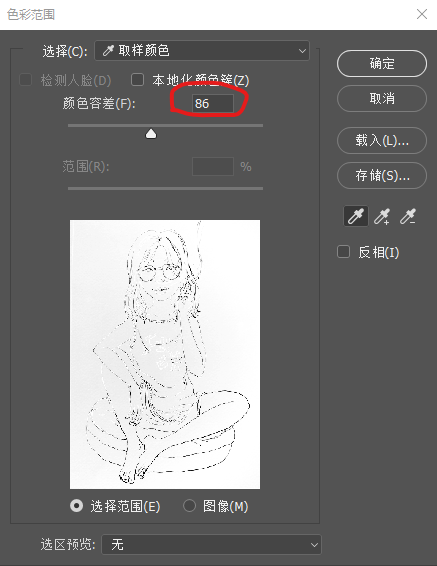
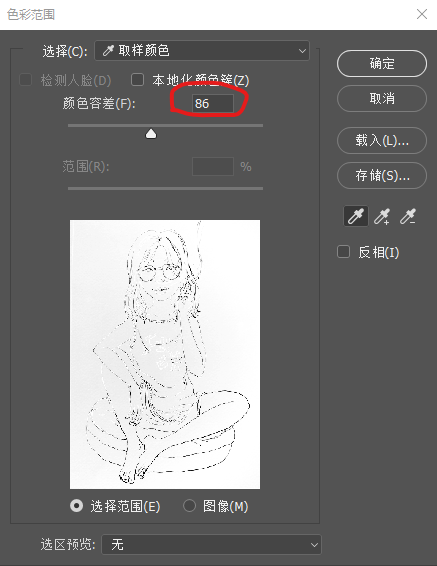
这时候你只需要 在预览的窗口里对应画面空白区域的随便哪里点一哈子 就会变成下图这个求样
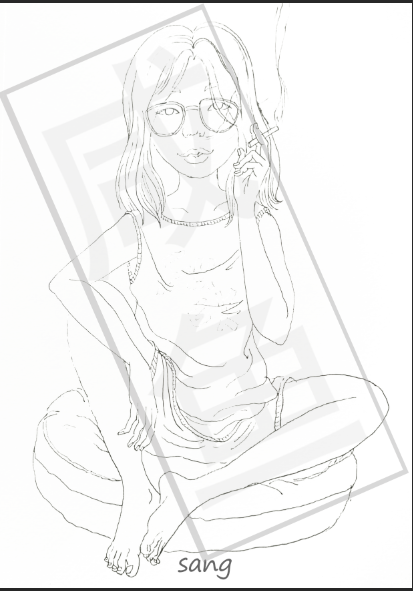
 图片里面画红圈圈的部分是容差值 数值越大选择的色彩范围跨度就会越大 数值越小色彩范围跨度就越小 也就越精细 我提取线稿 一般调整到70左右的样子 具体得根据你选择的图片而定 蓝后点击确定或者回车 现在你看到的蚂蚁线圈出的部分就是你画面上所有线稿以外的区域 直接delete删除掉(ps 在删除之前最好备份一个原图层= = 万一有意外还可以补救)得到下图
图片里面画红圈圈的部分是容差值 数值越大选择的色彩范围跨度就会越大 数值越小色彩范围跨度就越小 也就越精细 我提取线稿 一般调整到70左右的样子 具体得根据你选择的图片而定 蓝后点击确定或者回车 现在你看到的蚂蚁线圈出的部分就是你画面上所有线稿以外的区域 直接delete删除掉(ps 在删除之前最好备份一个原图层= = 万一有意外还可以补救)得到下图

这时候不要急着消掉选区 = = 因为我们离成功吃鸡还有一定距离 快捷键ctrl+shift+I进行区域的反向选择 将本来留下来的线稿部分也删掉 这时候你会发现 除了选区画面上啥也没有了 如下图

但是 不要慌 我们还是可以抢救一下的
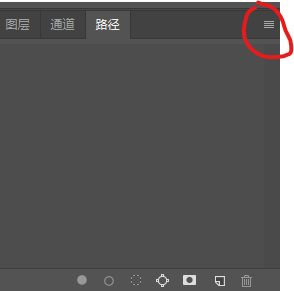
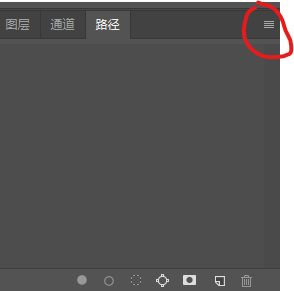
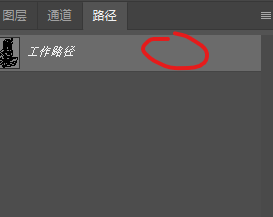
一定记得不要取消选区 取消选区就真的凉了 来到图层面板 来到路径选项卡
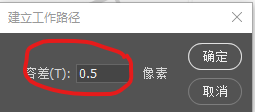
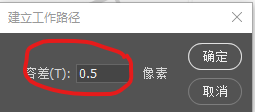
 点击我圈红的那部分打开隐藏菜单 点击创建工作路径 弹出对话框如下图
点击我圈红的那部分打开隐藏菜单 点击创建工作路径 弹出对话框如下图
 将容差值设为0.5 (此处的容差值和路径生成的精细度有关,越小则越精细,一般来说0.5很够用了)
将容差值设为0.5 (此处的容差值和路径生成的精细度有关,越小则越精细,一般来说0.5很够用了)
然后你会发现 炸了 = = (并没有)之前的选区被密密麻麻的锚点和工作路径覆盖了
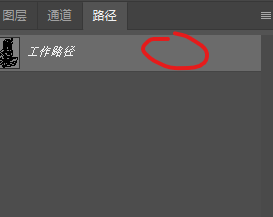
 这时候在来到图层面板路径选项卡拉个地方 你会看到刚你新建的路径
这时候在来到图层面板路径选项卡拉个地方 你会看到刚你新建的路径
在这后面随便哪里鼠标右键点一下

填充路径(颜色一般默认为前景色,你在填充路径之前记得把你需要的颜色放放好)
再把这些碍事的路径删除掉(用完就甩,就是这么渣)
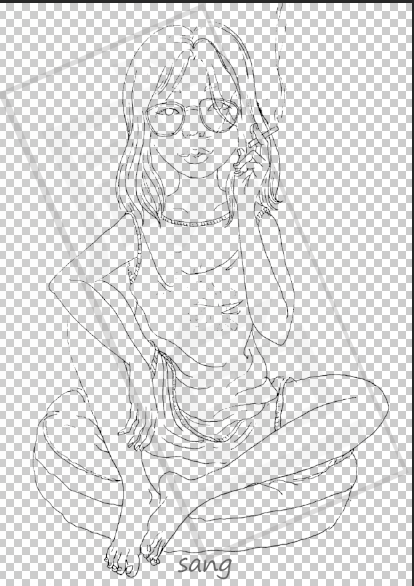
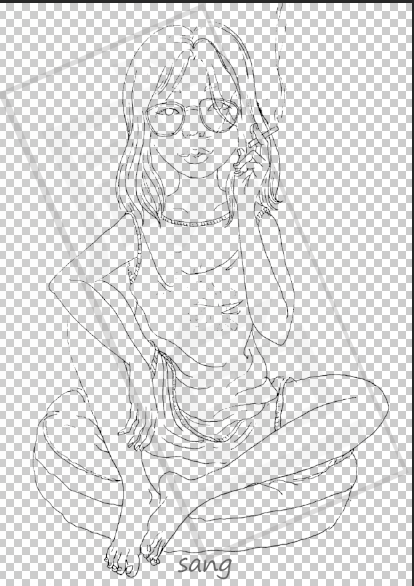
就基本得到了我们要的最终线稿
已经收完全扣下来的透明状态啦~
 这时候你需要放大图片把一些杂点之类的清理干净就好了
这时候你需要放大图片把一些杂点之类的清理干净就好了
嗯~ 就酱 = =
第一次写教程 有什么对的不对的 各位乡亲父老多包涵~哼唧~
sai都救不了的那种难受 = = 然后我就找到了一个从图片中提取线稿的方法 = = 个人觉得很好用
这里分享给大家┗|`O′|┛ 嗷~~ 说不定什么时候就能用到
用的软件是ps 适用于线条较整洁清晰背景纯色的图片或者照片=-=(我一般用这种方法把我在纸上画的线稿弄到ps里来)
这里用的图片是之前在纸上撸好的图 = = 请无视画图内容和水平

将图片导入到ps以后先调整一下图片线条和底色的对比度 把线条颜色和底色之间的差距尽量拉大一些
具体操作:图像--调整--亮度/对比度 效果如图

之后就是比较关键的步骤了=-= 敲黑板 此处有重点
执行选择--色彩范围命令
会弹出一个如下图的对话框 预览那里黑漆漆的什么都看不见
但是 不要慌 局面其实是很稳的

这时候你只需要 在预览的窗口里对应画面空白区域的随便哪里点一哈子 就会变成下图这个求样
 图片里面画红圈圈的部分是容差值 数值越大选择的色彩范围跨度就会越大 数值越小色彩范围跨度就越小 也就越精细 我提取线稿 一般调整到70左右的样子 具体得根据你选择的图片而定 蓝后点击确定或者回车 现在你看到的蚂蚁线圈出的部分就是你画面上所有线稿以外的区域 直接delete删除掉(ps 在删除之前最好备份一个原图层= = 万一有意外还可以补救)得到下图
图片里面画红圈圈的部分是容差值 数值越大选择的色彩范围跨度就会越大 数值越小色彩范围跨度就越小 也就越精细 我提取线稿 一般调整到70左右的样子 具体得根据你选择的图片而定 蓝后点击确定或者回车 现在你看到的蚂蚁线圈出的部分就是你画面上所有线稿以外的区域 直接delete删除掉(ps 在删除之前最好备份一个原图层= = 万一有意外还可以补救)得到下图
这时候不要急着消掉选区 = = 因为我们离成功吃鸡还有一定距离 快捷键ctrl+shift+I进行区域的反向选择 将本来留下来的线稿部分也删掉 这时候你会发现 除了选区画面上啥也没有了 如下图

但是 不要慌 我们还是可以抢救一下的
一定记得不要取消选区 取消选区就真的凉了 来到图层面板 来到路径选项卡
 点击我圈红的那部分打开隐藏菜单 点击创建工作路径 弹出对话框如下图
点击我圈红的那部分打开隐藏菜单 点击创建工作路径 弹出对话框如下图 将容差值设为0.5 (此处的容差值和路径生成的精细度有关,越小则越精细,一般来说0.5很够用了)
将容差值设为0.5 (此处的容差值和路径生成的精细度有关,越小则越精细,一般来说0.5很够用了)然后你会发现 炸了 = = (并没有)之前的选区被密密麻麻的锚点和工作路径覆盖了
 这时候在来到图层面板路径选项卡拉个地方 你会看到刚你新建的路径
这时候在来到图层面板路径选项卡拉个地方 你会看到刚你新建的路径在这后面随便哪里鼠标右键点一下

填充路径(颜色一般默认为前景色,你在填充路径之前记得把你需要的颜色放放好)
再把这些碍事的路径删除掉(用完就甩,就是这么渣)
就基本得到了我们要的最终线稿
已经收完全扣下来的透明状态啦~
 这时候你需要放大图片把一些杂点之类的清理干净就好了
这时候你需要放大图片把一些杂点之类的清理干净就好了嗯~ 就酱 = =
第一次写教程 有什么对的不对的 各位乡亲父老多包涵~哼唧~