坛子里的表格很多都只能切换成电脑版才能看全
对我这种手机党太不友好啦
加上最近在做表格任务,兼容和色差让人恼火😔
所以有了这个水贴😂
前排声明:
本内容采用flex和grip布局,不用table布局!
div一把梭 从头梭到尾🤓
只有这样才有弹性布局
【目前自适应方案】
第一课
在线编辑运行,掌握p标签和div标签
并修改文字大小颜色、背景颜色、增加并修改边框样式。
最终在派派完成上述效果。
第一节
在线编辑运行,掌握p标签和div标签
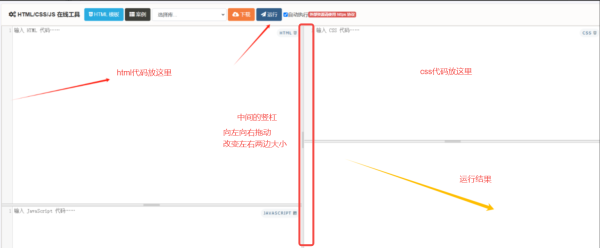
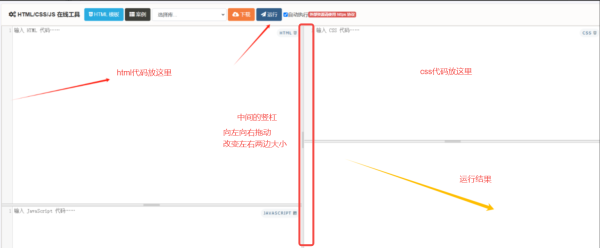
电脑打开在线编辑网页,https://www.jyshare.com/front-end/61/
在左上方【输入html代码】里,输入代码,再点击运行。

例子,将下面代码复制到左上方的代码框里,点击运行。右下角出现运行结果。
<p>hello,派派</p>
<div>hello,派派</div>
<span>hello,派派</span>
1️⃣小作业:复制以下代码并运行。
将鼠标放在划分两边内容的竖杠上,左右拖动,感受左右两边大小变化的运行结果。
<p>好雨知时节,当春乃发生。</p>
<p>随风潜入夜,润物细无声。</p>
<p>野径云俱黑,江船火独明。</p>
<p>晓看红湿处,花重锦官城。</p>
<div>
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
=======================================
第二节
修改文字大小颜色、背景颜色、增加并修改边框样式
上面可能感受不到区别。
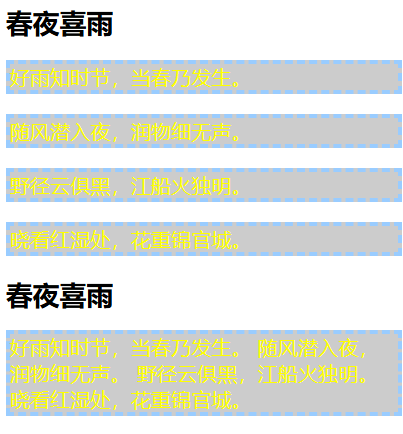
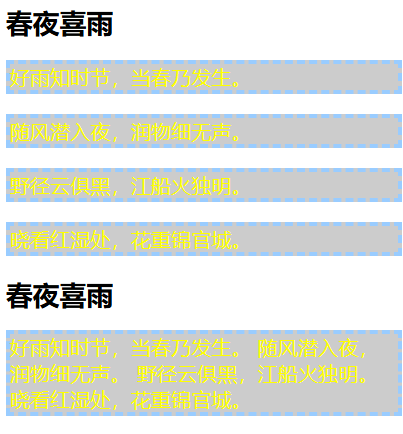
现在给它加上【#ccc的背景颜色】,【大小为24px、颜色是黄色的文字】,【大小为5px、虚线、颜色为#99ccff的边框】。
将下面的代码复制到右上角[输入css代码]中。
p{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
div{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
ps:这里不用纠结css的写入方式。先复制代码,后面会详细说。
再将鼠标放在划分两边内容的竖杠上,左右拖动,感受下。
效果如下,一定要拖动感受下!

2️⃣小作业:修改文字颜色、背景颜色,边框的大小、颜色和边框样式。
提示:dashed为虚线,solid为实线,dotted为点虚线,double为双实线。
双实线的大小最好要大于或者等于2px,否则浏览器很难观察到。
通过【ctrl和+】或者【ctrl和-】来放大或者缩小浏览器。
=======================================
第三节
怎么样在派派上实现上述效果?
根据以上可以知道,html是网页的文本结构,css是来修改样式的。
那么css怎么写入到html文本结构中呢?
有3种方式。
1)第一种方式:内部css,通过<style></style>标签,将修改样式的代码放在这个标签内。
❤️div标签
<div id="t">
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
<style>
#t{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
</style>
❤️p标签
<p id="t">好雨知时节,当春乃发生。</p>
<p id="t">随风潜入夜,润物细无声。</p>
<p id="t">野径云俱黑,江船火独明。</p>
<p id="t">晓看红湿处,花重锦官城。</p>
<style>
#t{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
</style>
3️⃣小作业:
仔细观察内部css下style标签里的样式和最初在编辑网页上有何不同?
答案:内部css和最初的网页编辑上的差距主要有2个:
1个是div和p标签后多了个【id="t"】;
第2个是大括号{}的前面从之前的p/div变成了【#t】
🤔思考:那这个id="t"和#t{}是什么?
2)第二种方式:行内css,通过在标签内部增加样式。
将上述的内部css改成行内css。
❤️p标签
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
好雨知时节,当春乃发生。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
随风潜入夜,润物细无声。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
野径云俱黑,江船火独明。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
晓看红湿处,花重锦官城。
</p>
❤️div标签
<div style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
4️⃣小作业:
【1】分别复制上面2种css写入方式下的p标签和div标签的代码,并在派派实现效果。
提示:复制代码到派派里,并进入到高级样式,点击勾选html。
【2】仔细观察行内css和内部css,感受下两种方式的简易程度。
答案:内部css更容易,只要将代码放在<style></style>标签里,不需要一个个都写。
3)第三种方式:外链接 后续再说
好!第一节课结束。🔚
对我这种手机党太不友好啦
加上最近在做表格任务,兼容和色差让人恼火😔
所以有了这个水贴😂
前排声明:
本内容采用flex和grip布局,不用table布局!
div一把梭 从头梭到尾🤓
只有这样才有弹性布局
【目前自适应方案】
第一课
在线编辑运行,掌握p标签和div标签
并修改文字大小颜色、背景颜色、增加并修改边框样式。
最终在派派完成上述效果。
第一节
在线编辑运行,掌握p标签和div标签
电脑打开在线编辑网页,https://www.jyshare.com/front-end/61/
在左上方【输入html代码】里,输入代码,再点击运行。

例子,将下面代码复制到左上方的代码框里,点击运行。右下角出现运行结果。
<p>hello,派派</p>
<div>hello,派派</div>
<span>hello,派派</span>
1️⃣小作业:复制以下代码并运行。
将鼠标放在划分两边内容的竖杠上,左右拖动,感受左右两边大小变化的运行结果。
<p>好雨知时节,当春乃发生。</p>
<p>随风潜入夜,润物细无声。</p>
<p>野径云俱黑,江船火独明。</p>
<p>晓看红湿处,花重锦官城。</p>
<div>
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
=======================================
第二节
修改文字大小颜色、背景颜色、增加并修改边框样式
上面可能感受不到区别。
现在给它加上【#ccc的背景颜色】,【大小为24px、颜色是黄色的文字】,【大小为5px、虚线、颜色为#99ccff的边框】。
将下面的代码复制到右上角[输入css代码]中。
p{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
div{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
ps:这里不用纠结css的写入方式。先复制代码,后面会详细说。
再将鼠标放在划分两边内容的竖杠上,左右拖动,感受下。
效果如下,一定要拖动感受下!

2️⃣小作业:修改文字颜色、背景颜色,边框的大小、颜色和边框样式。
提示:dashed为虚线,solid为实线,dotted为点虚线,double为双实线。
双实线的大小最好要大于或者等于2px,否则浏览器很难观察到。
通过【ctrl和+】或者【ctrl和-】来放大或者缩小浏览器。
=======================================
第三节
怎么样在派派上实现上述效果?
根据以上可以知道,html是网页的文本结构,css是来修改样式的。
那么css怎么写入到html文本结构中呢?
有3种方式。
1)第一种方式:内部css,通过<style></style>标签,将修改样式的代码放在这个标签内。
❤️div标签
<div id="t">
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
<style>
#t{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
</style>
❤️p标签
<p id="t">好雨知时节,当春乃发生。</p>
<p id="t">随风潜入夜,润物细无声。</p>
<p id="t">野径云俱黑,江船火独明。</p>
<p id="t">晓看红湿处,花重锦官城。</p>
<style>
#t{
background-color: #ccc;
color:yellow;
font-size:24px;
border:5px dashed #99ccff;
}
</style>
3️⃣小作业:
仔细观察内部css下style标签里的样式和最初在编辑网页上有何不同?
答案:内部css和最初的网页编辑上的差距主要有2个:
1个是div和p标签后多了个【id="t"】;
第2个是大括号{}的前面从之前的p/div变成了【#t】
🤔思考:那这个id="t"和#t{}是什么?
2)第二种方式:行内css,通过在标签内部增加样式。
将上述的内部css改成行内css。
❤️p标签
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
好雨知时节,当春乃发生。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
随风潜入夜,润物细无声。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
野径云俱黑,江船火独明。
</p>
<p style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
晓看红湿处,花重锦官城。
</p>
❤️div标签
<div style="background-color: #ccc; color: yellow; font-size: 24px; border: 5px dashed #99ccff;">
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</div>
4️⃣小作业:
【1】分别复制上面2种css写入方式下的p标签和div标签的代码,并在派派实现效果。
提示:复制代码到派派里,并进入到高级样式,点击勾选html。
【2】仔细观察行内css和内部css,感受下两种方式的简易程度。
答案:内部css更容易,只要将代码放在<style></style>标签里,不需要一个个都写。
3)第三种方式:外链接 后续再说
好!第一节课结束。🔚
[ 此帖被纸信圈儿在2025-02-17 16:39重新编辑 ]