时间轴简直太好用了,用时间轴来做动态真的简便不少。
而且操作也方便。
下面就来说说我常用到的几种动态效果。
1.隐现动态

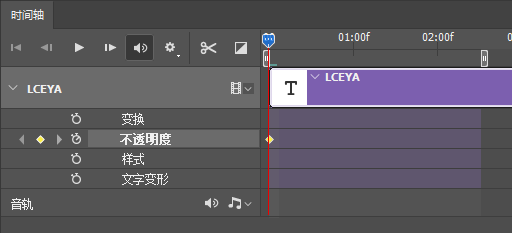
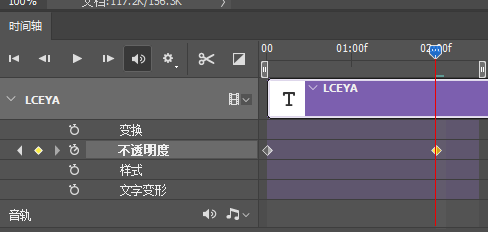
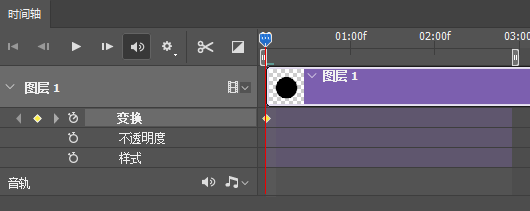
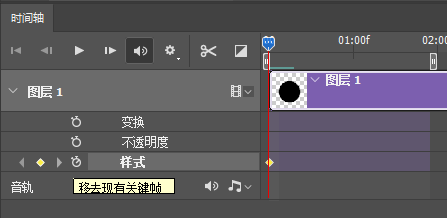
打开时间轴

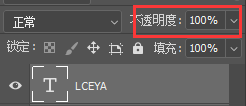
新建白色画布,打出文字,讲时间线拖到初始位置(如图)点击不透明度那里,显示出黄色菱形标志,表示已经开始记录

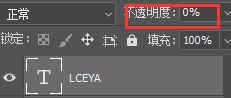
将文字部分不透明度改为0,初始位置有黄色菱形标志

将时间线拖到后面随意位置(具体看个人要多长时间),不透明度改为100


播放看下效果,然后保存gif即可。
2.大小变化

画出一个圆形,转换为智能对象


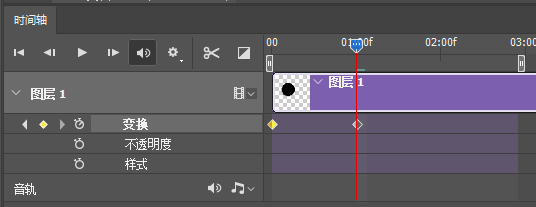
将时间线移到初始位置,点开变换。

时间线往后拖动,按住ctrl+t变换大小。


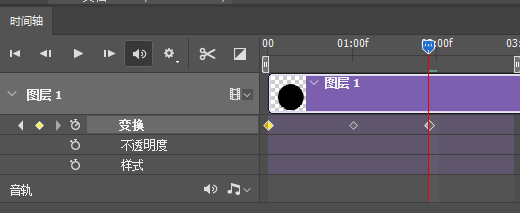
继续把时间往后拖动,改变大小。

我这里是变小又变大,具体看个人喜好。
3.改变颜色

画一个圆形

时间线在初始位置,点击样式

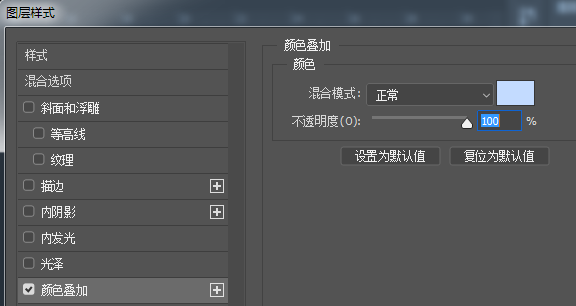
将时间线往后拖动,打开图层的图层样式,颜色叠加改变颜色,这里我将黑色变为蓝色,确认。

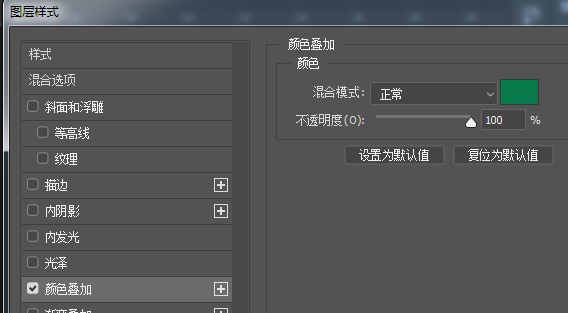
将时间线继续往后拖动,再次打开图层样式,这次我选择绿色

后面的步骤按照前面的,看自己要变几个颜色都行。
补充下:时间轴要5还是6以上才有的,建议下一个有时间轴的版本,完全很好用
功能很强大的,自己玩一玩也可以摸索一堆意想不到的~




 好棒啊学习学习
好棒啊学习学习